In the world of web design, creating visually appealing and responsive layouts is of utmost importance. Elementor, a popular WordPress page builder, offers a wide range of tools and features to streamline this process. Among its arsenal of design elements, Flexbox Containers stand out as a powerful tool for building flexible and adaptable layouts. In this article, brought to you by Calpar Global, we will explore the ins and outs of Elementor Flexbox Containers, demonstrating how they can revolutionize your web design workflow.
Understanding Flexbox Containers
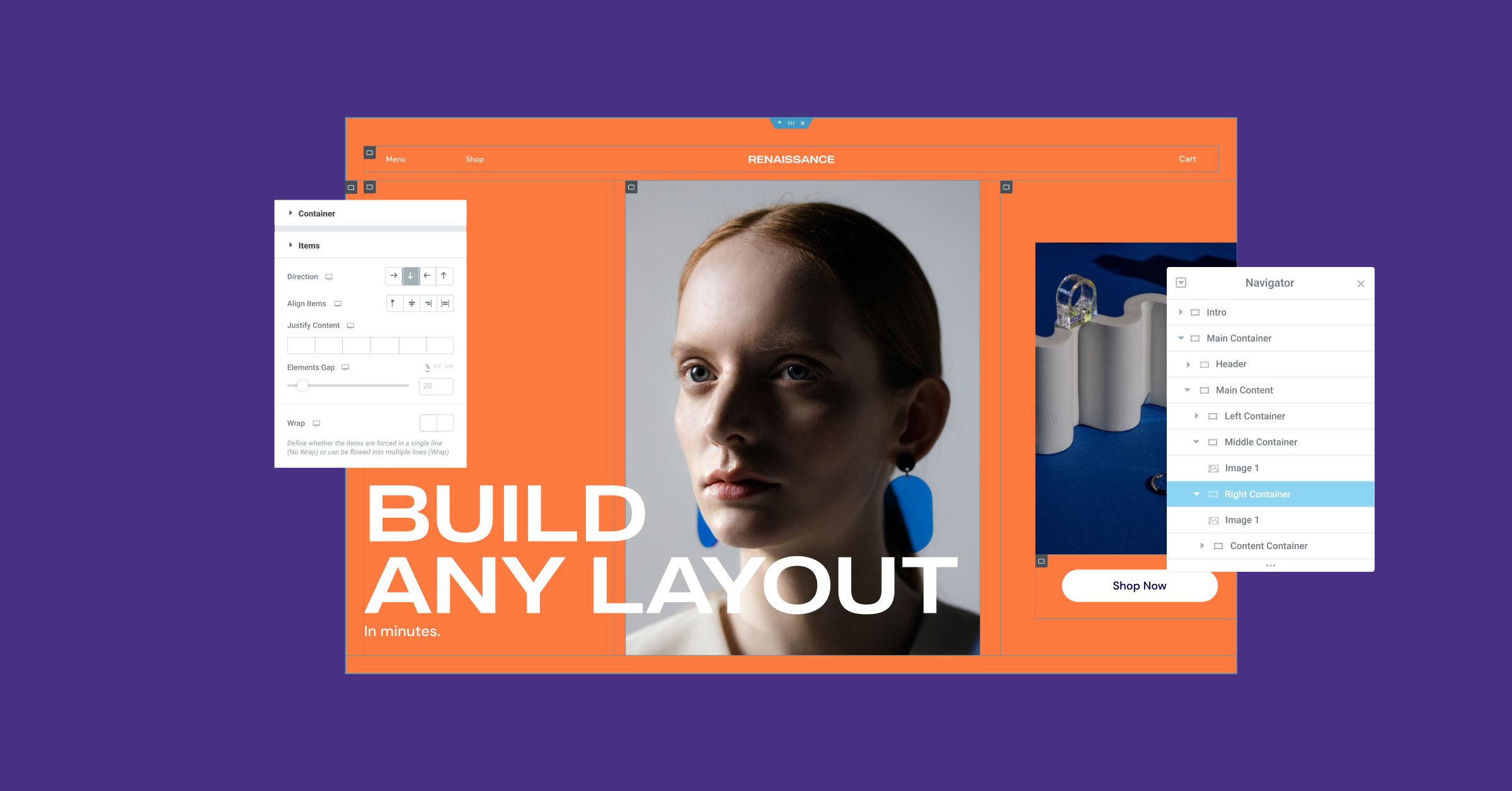
In this section, we will introduce the concept of Flexbox and its significance in web design. We will explain how Flexbox Containers work within the Elementor page builder, highlighting their role in creating dynamic and responsive layouts. Readers will gain a clear understanding of the benefits and potential applications of Flexbox Containers in their web design projects.
Setting up Flexbox Containers in Elementor
Here, we will delve into the practical aspects of working with Flexbox Containers in Elementor. We will guide readers through the process of creating and configuring Flexbox Containers, covering key settings such as alignment, spacing, and sizing. With step-by-step instructions and accompanying screenshots, readers will be able to follow along and implement Flexbox Containers effectively.
Advanced Techniques for Flexbox Containers
This section will explore advanced techniques to take your Flexbox Container designs to the next level. We will cover topics such as nested Flexbox Containers, achieving complex layouts with multiple Flexbox Containers, and integrating animations and transitions. By incorporating these techniques into their designs, readers will gain the ability to create truly dynamic and engaging web pages.
Troubleshooting and Best Practices
As with any web design tool, it’s crucial to address common issues and provide best practices for optimal results. In this section, we will address potential challenges that users may encounter when working with Flexbox Containers in Elementor. We will share troubleshooting tips, along with best practices to ensure smooth integration of Flexbox Containers into your projects.
Real-World Examples and Case Studies
To illustrate the power and versatility of Elementor Flexbox Containers, we will showcase real-world examples and case studies. We will explore websites that have successfully utilized Flexbox Containers to create stunning and functional designs. By examining these examples, readers will gain inspiration and insights into how Flexbox Containers can be applied creatively.
Future of Flexbox Containers in Elementor
As the web design landscape continues to evolve, it’s essential to look ahead and anticipate future trends. In this section, we will discuss the potential enhancements and updates to Elementor Flexbox Containers. We will explore the roadmap for future releases, highlighting upcoming features that will further empower designers to create exceptional layouts.
Conclusion
Elementor Flexbox Containers offer a game-changing approach to web design, enabling designers to create flexible and responsive layouts effortlessly. In this comprehensive guide, we have explored the fundamentals of Flexbox Containers in Elementor, provided step-by-step instructions, shared advanced techniques, and showcased real-world examples. By mastering Flexbox Containers, you will be equipped with the knowledge and skills to transform your web design projects. Embrace the power of Elementor Flexbox Containers and unlock the potential for stunning and adaptive layouts.
To learn more about Calpar Global and our expertise in web design, please visit our website at calparglobal.com. Located in South India, we provide wordpress development services to Pan India, Dubai, Qatar, North America, Europe and Australia. Our services include custom wordpress development, elementor dynamic development, remote wordpress support etc.